이번에는 4NOR를 Schematic부터 Layout까지 함께 진행하도록 하겠습니다.
4NOR Schematic
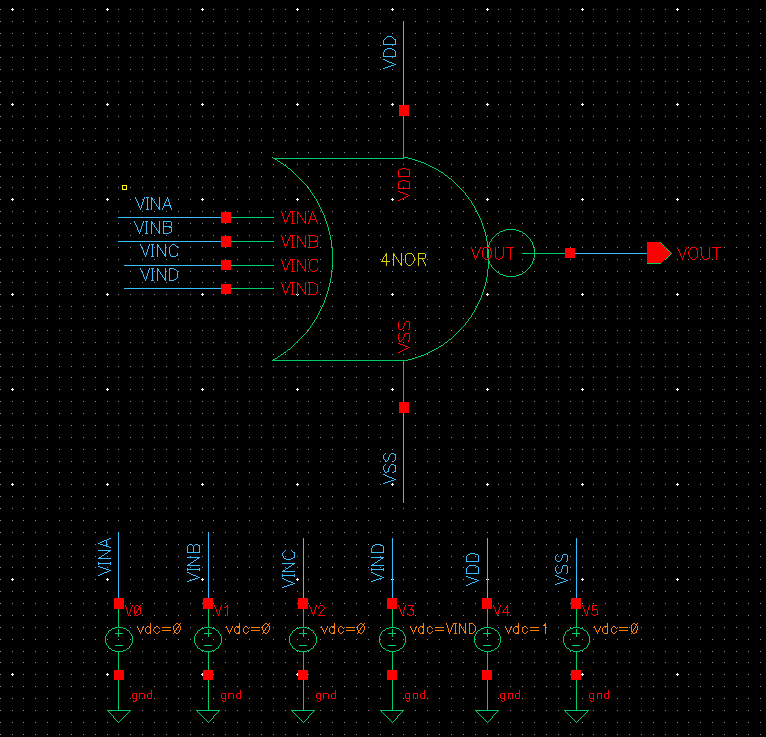
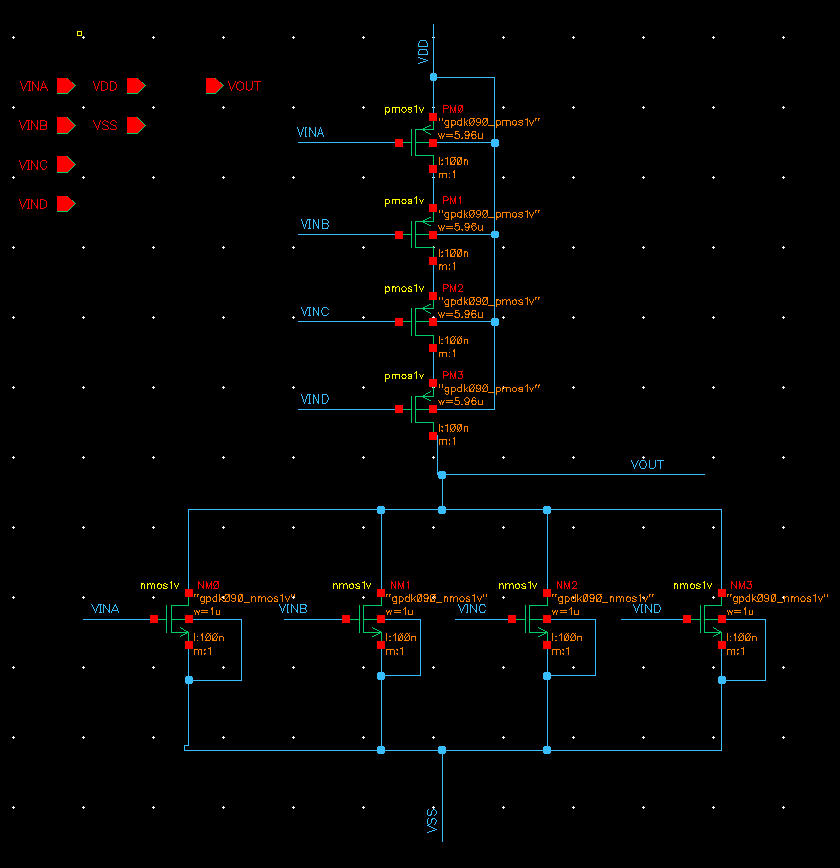
우선 CMOS Schematic을 알맞게 그려줍니다.


그 후 pMOS 'WIDTH'측정을 위해 4NOR_TEST를 만들어 줍니다.

위의 진리표 처럼, NOR는 나머지 0고정 1개 변환으로 특성을 파악이 가능합니다.

그 후 pMOS 'WIDTH'측정을 위해 4NOR_TEST를 만들어 줍니다.





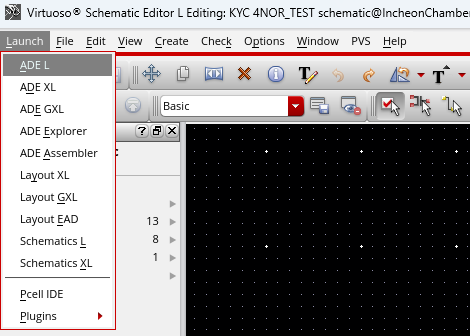
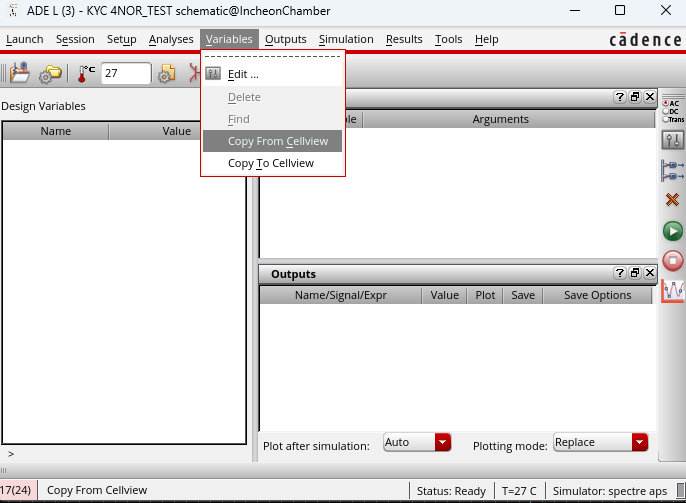
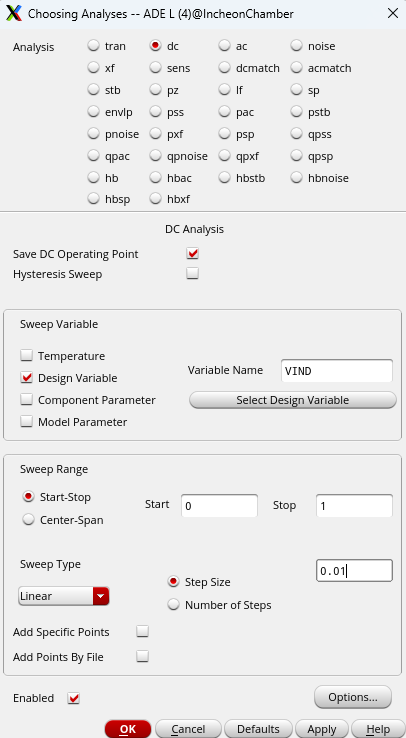
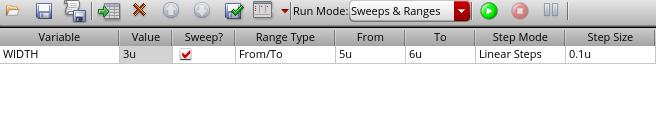
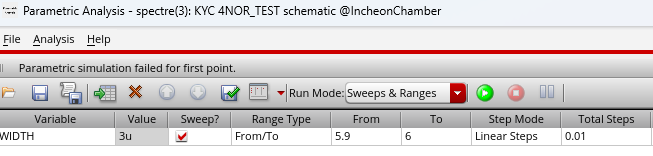
위 사진처럼 순서를 따라 조절을 합니다.

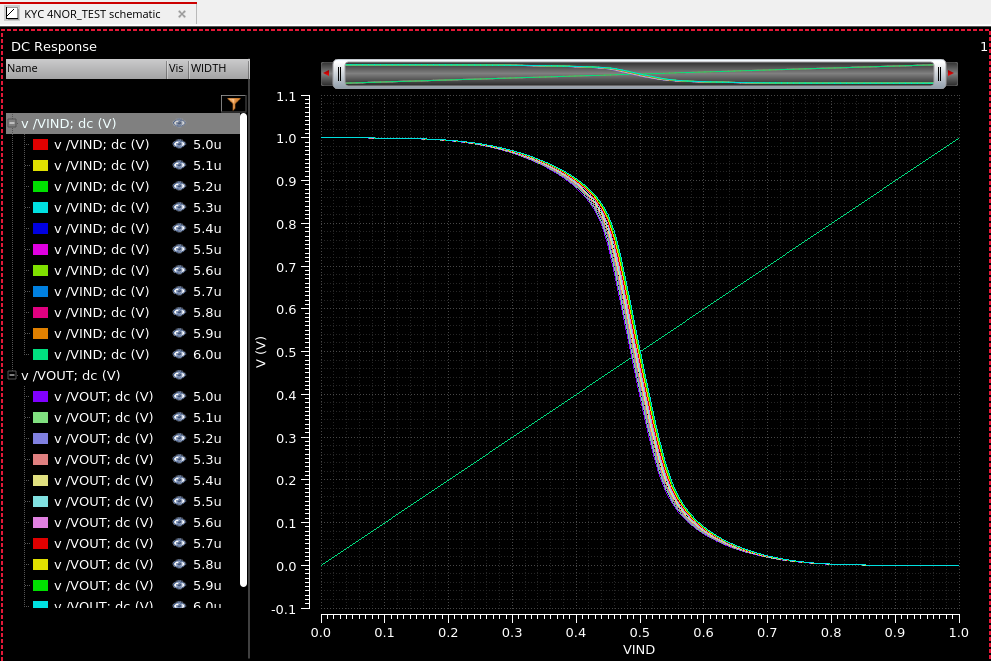
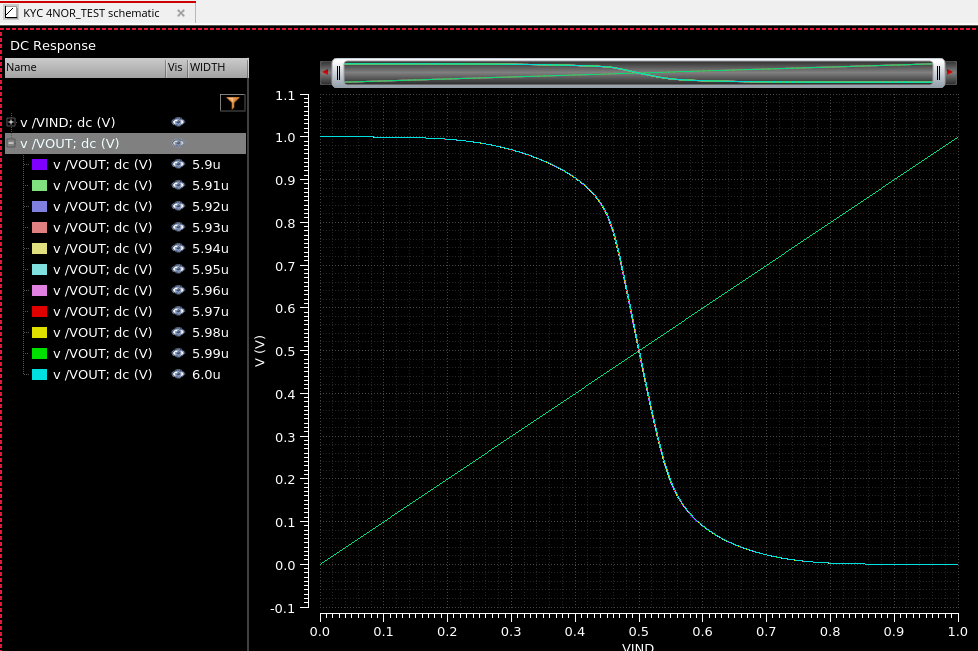
5u~6u 사이의 길이가 Ideal width임을 확인 가능합니다.

더 자세히 들어가서 5.9u ~ 6.0u 사이에서 위치하는 것을 확인한 후,

범위와 Step을 수정하고 다시 시뮬레이션합니다.

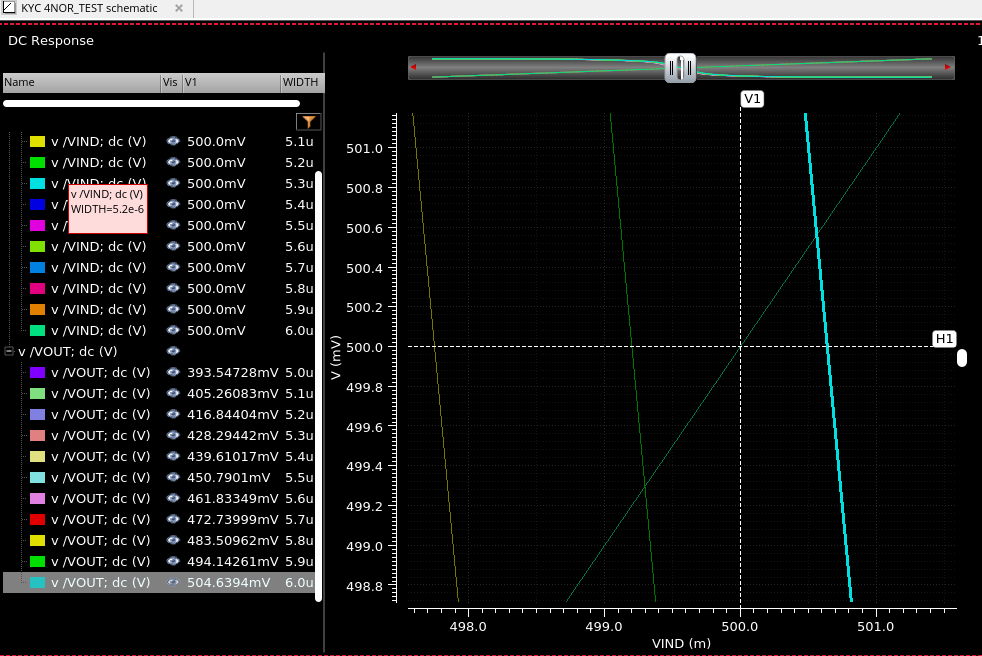
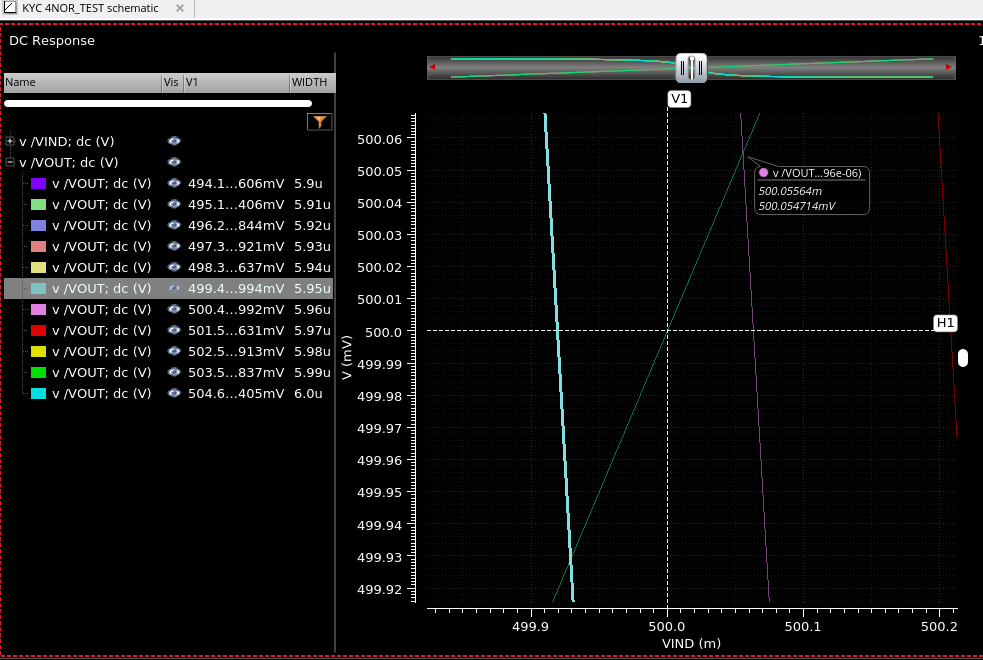
아까보다 촘촘한 모습을 확인가능합니다.

5.95u~ 5.96u 사이에 위치합니다. 값을 확인해보면 5.96u에 더 가깝습니다.

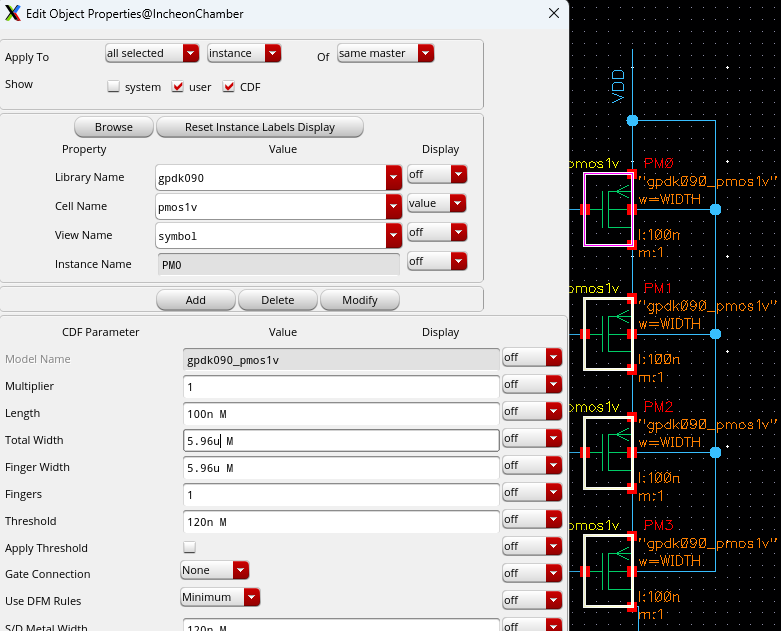
기존 'WIDTH'로 지정된 변수에 5.96u를 대입합니다.

최종 4NOR Schematic입니다.
4NOR Layout

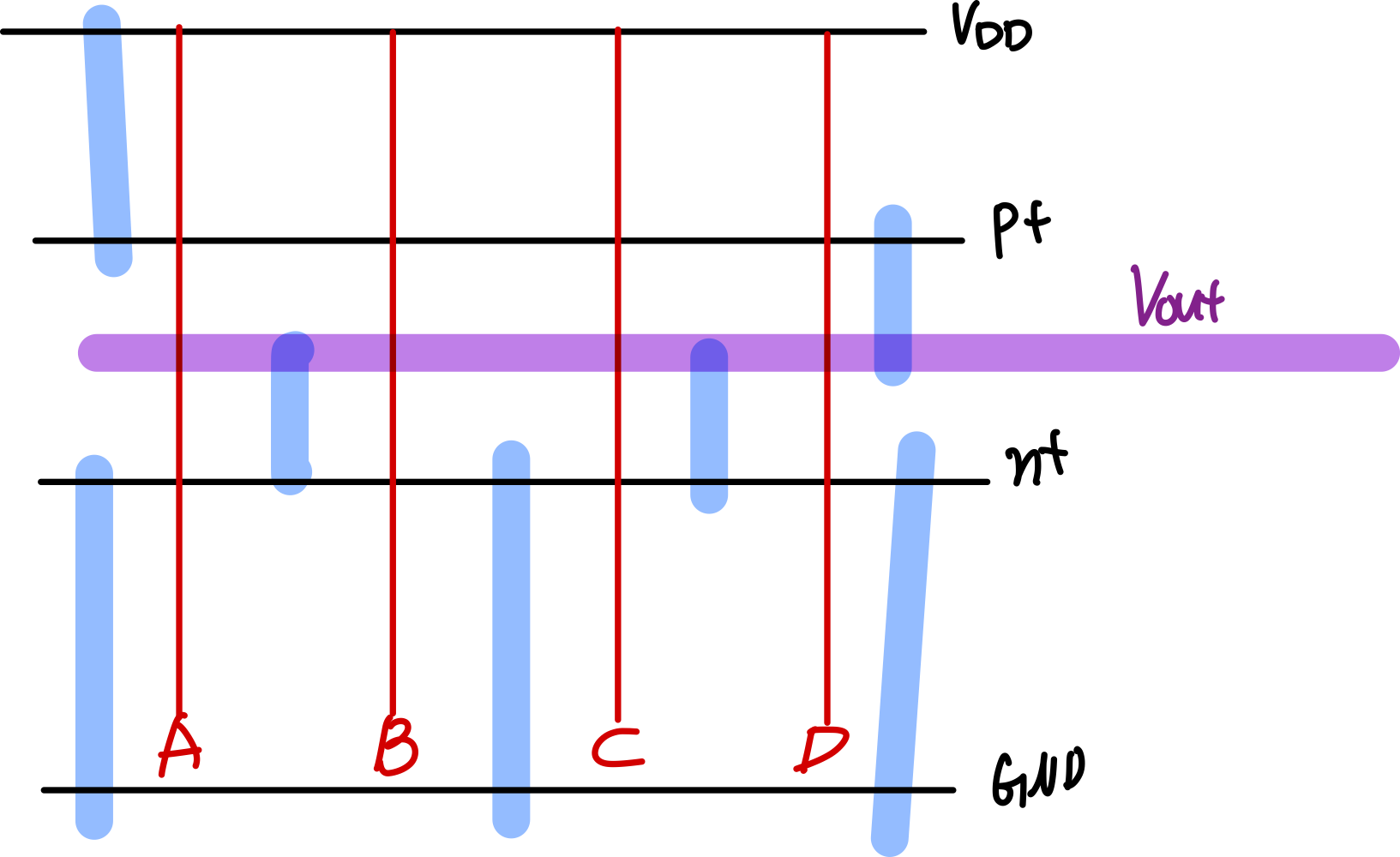
위에 그린 Schematic을 참고하여 Stick Diagram을 그려줍니다.

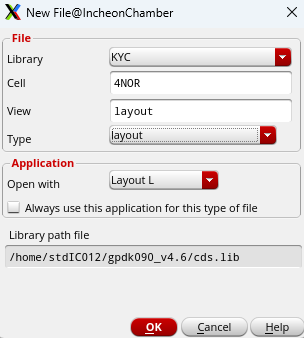
4NOR Cell에서 새로운 Cell View로 Layout을 생성합니다.


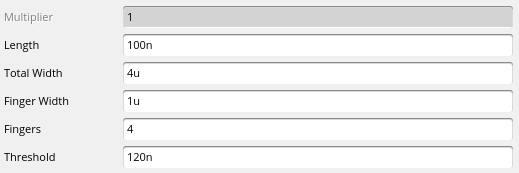
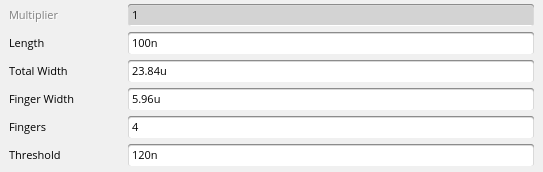
위 Schematic의 값처럼 Width값과 Finger 수(4NOR = 4개) 대입

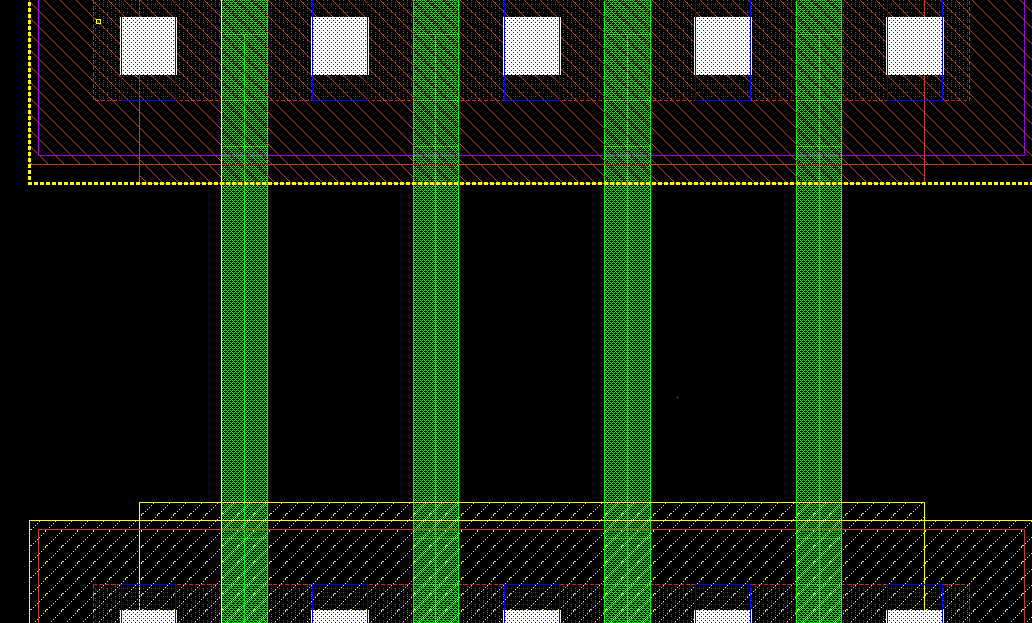
nMOS와 pMOS를 정렬합니다.


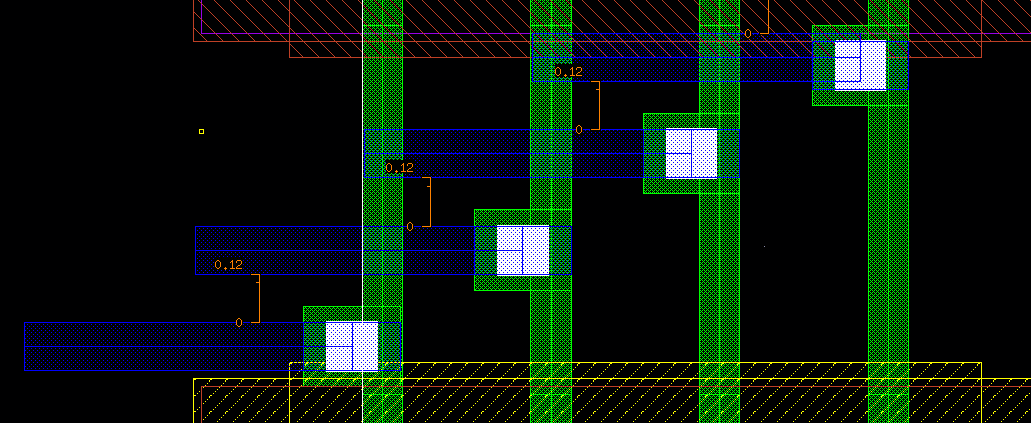
Poly를 서로 이어주고 Poly Via를 놓아 I/O Port와 연결합니다.

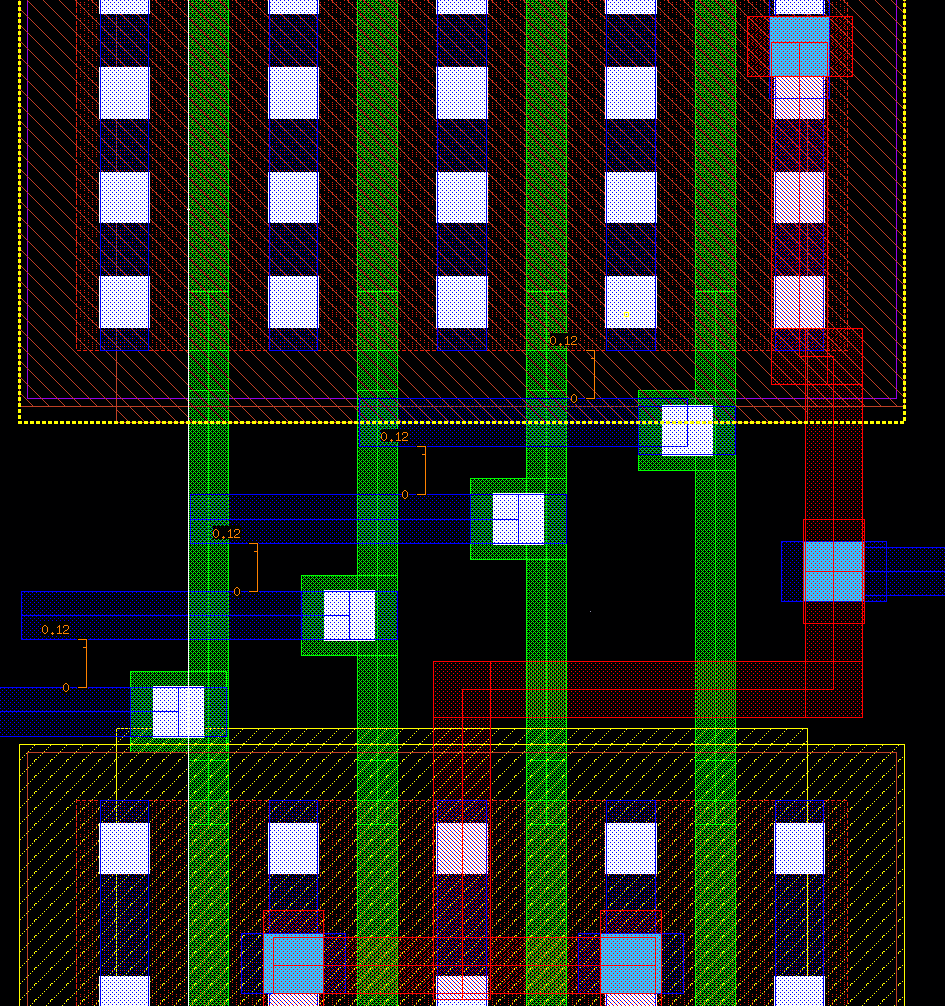
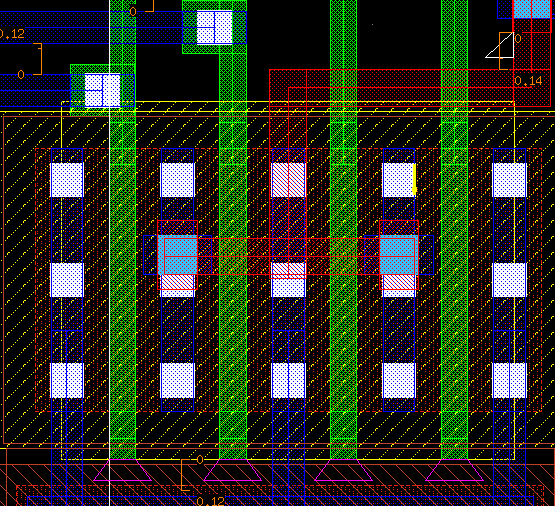
Stick Diagram과 일치하게 배선의 위치를 결정합니다. Metal1과 2를 적절히 사용해 Width를 줄일 수 있습니다.
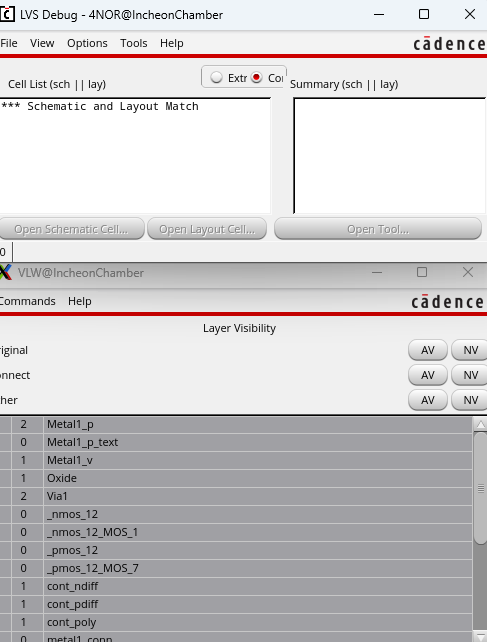
DRC / LVS

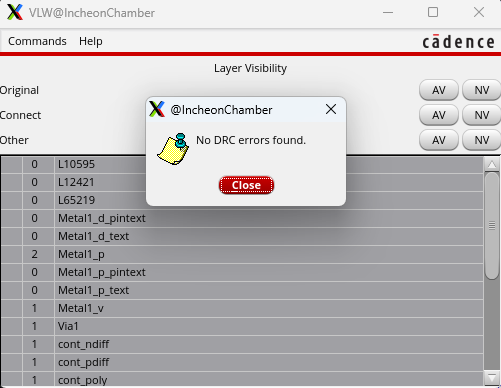
DRC를 최초로 한 번 실행하고, 발생한 문제를 수정합니다.



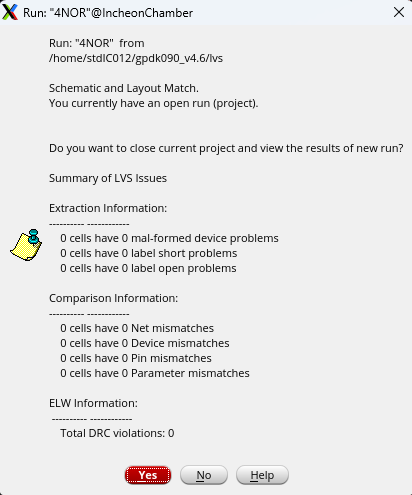
DRC와 LVS의 결과를 확인하고, 오류가 있으면 수정한 후 다시 시도하기를 반복해야 합니다.

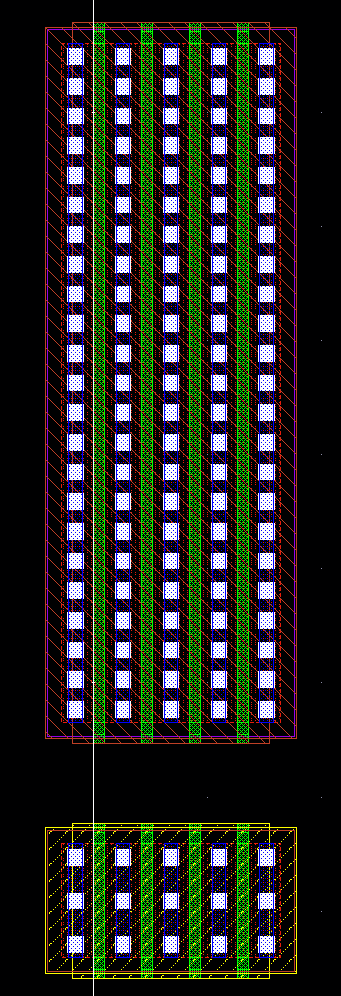
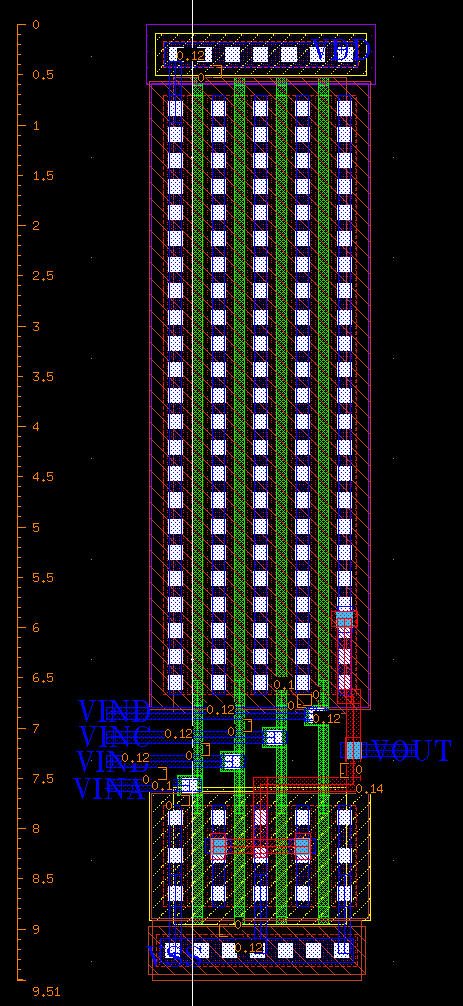
최종적으로는 위와 같은 Layout이 만들어집니다.
'Circuit Design > ⚡Layout' 카테고리의 다른 글
| [Virtuoso] 4x1 MUX Logic & Switch 비교하기 (0) | 2024.05.14 |
|---|---|
| [Virtuoso] 2x1 MUX Logic & Switch 비교하기 (2) | 2024.05.14 |
| [Virtuoso] 4NAND Schematic & Layout (0) | 2024.05.08 |
| [Virtuoso] 2NOR, 3NOR Layout (0) | 2024.05.07 |
| [Virtuoso] 2NAND, 3NAND Layout (0) | 2024.05.07 |
